Info Circle (TODO)
hello world
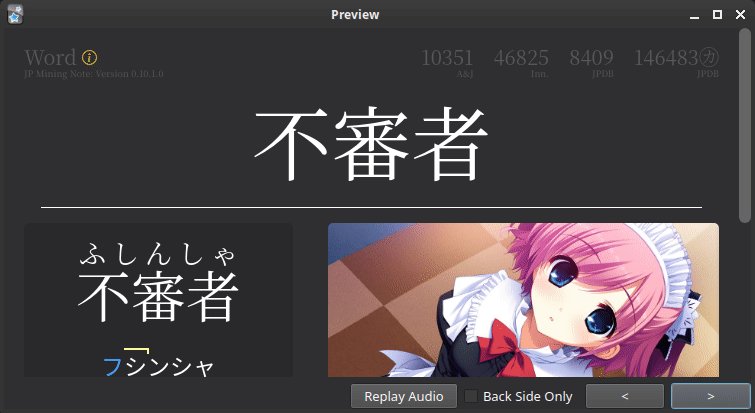
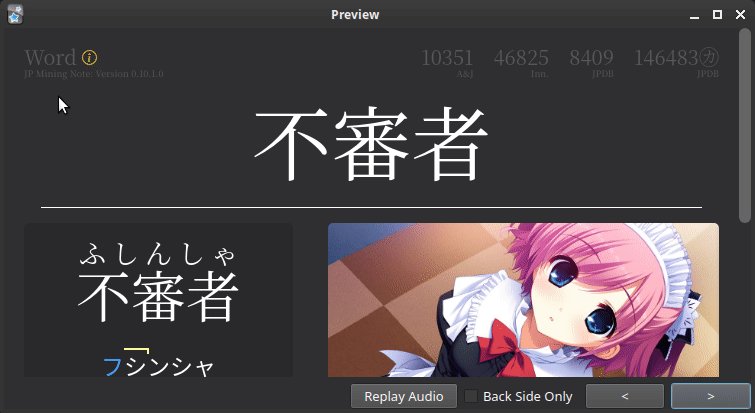
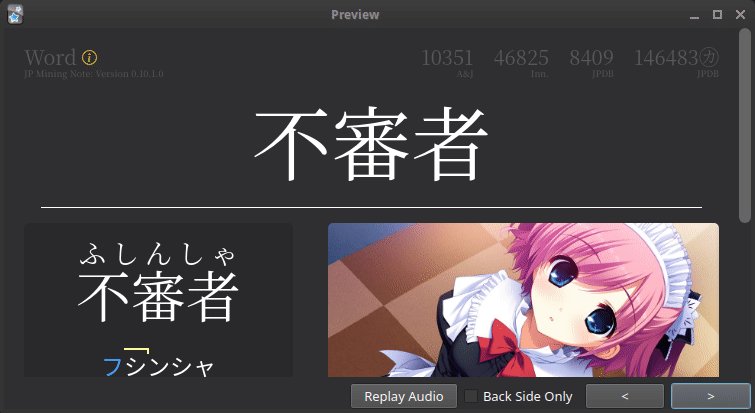
Interface¶


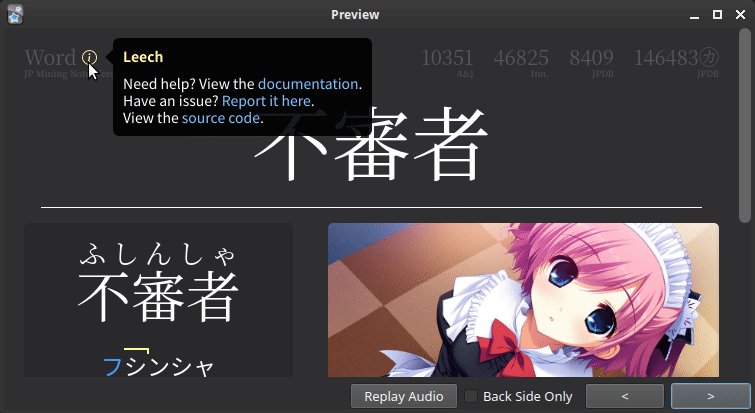
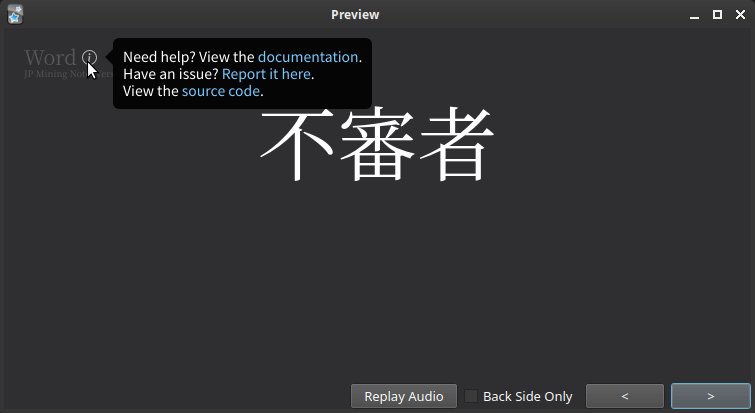
Locking the Info Circle¶
New in version 0.10.3.0 (latest version: 0.12.0.0-prerelease-11)
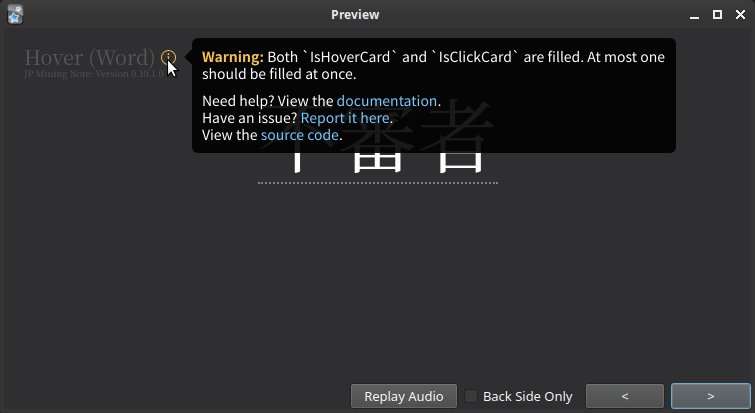
You can toggle (click on) the info circle to lock the tooltip in place. This may be useful for copying/pasting errors and other debugging purposes.
Buttons¶
- Image Blur Toggle Button
- toggles global status of image blur for the session (link)
- Refresh Button
- refreshes kanji hover and word indicators (link)