JP Resources
A collection of tips and tricks, primarily related to CSS, Yomichan templates, and ShareX. Other resources can be found to the left sidebar.
This page was inspired by Marv's resources page, which has a bunch of different but equally awesome resources. I highly recommend checking it out!
If you encounter any problems, have any questions, etc., feel free to contact
me on discord aquafina_water_bottle,
or submit an issue.
I exist on the TheMoeWay and Refold (Japanese) servers.
Master Project List¶
This contains the list of all my current projects that relate to learning Japanese.
-
jp-mining-note is a highly customizable Anki card template for studying Japanese, designed to be visually appealing and simple to use without sacrificing functionality. Easily paired with most automatic card creation workflows, this aims to make your experience with Anki as smooth as possible.
-
JPMN Manager is a simple Anki add-on that makes it possible to seemlessly install and update jp-mining-note, and makes working with the note a little easier.
-
-
Local Audio Server for Yomichan
This Anki add-on runs a local server of which Yomichan can fetch audio files from, using a database containing over 200,000 unique expressions. With this setup, you are able to create Anki cards nearly instantaneously, and get word audio without a working internet connection.
-
Instructions on how to use the JPMN handlebars for any note type, not just jp-mining-note. Most notably, these handlebars make it very easy to select and export dictionaries into Anki.
-
All Anki note templates I can find
I catalogue all note templates I can possibly find (that isn't jp-mining-note, and made for learning Japanese) here.
-
This simply contains a Yomichan dictionary version of
JMdict (English)from the main website (from filesJMdict_eandJMdict_e_examp), compiled using yomichan-import. (Disclaimer: I did not make any of these tools.)This repository exists to simply give people a more up-to-date version of this dictionary, for people who don't want to compile the dictionary themselves. A more up-to-date version of JMdict usually provides better definitions and coverage compared to older versions, so I would recommend updating this dictionary every few months.
CSS (Yomichan)¶
How-To: Add Custom CSS In Yomichan¶
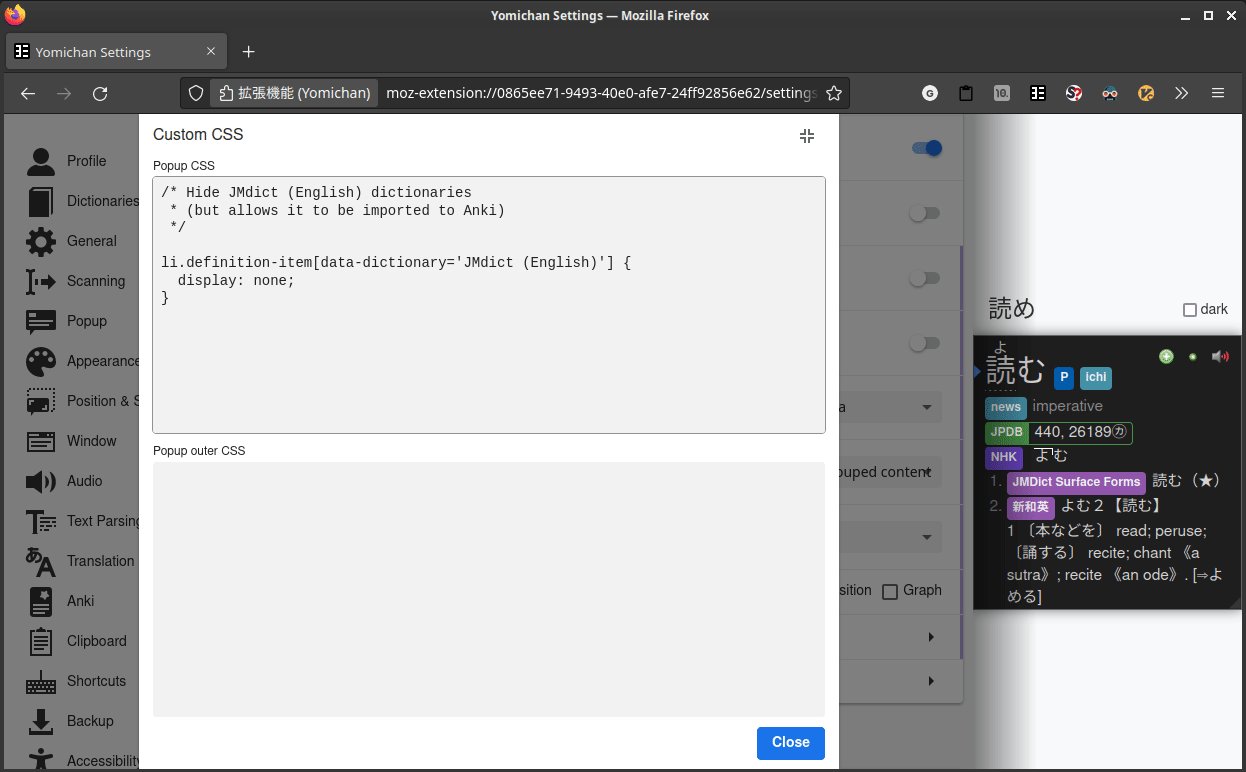
To add custom CSS in Yomichan, do the following:
- Head over to Yomichan settings (Yomichan extension marker -> cogwheel)
- Go to
Appearance→Configure custom CSS... - Add the CSS to the top section.
- Close the window.
Not selecting or copying furigana¶
If you want to select / copy the main word within Yomichan without copying the furigana, you can use the following CSS:
Note
The above is actually general enough to use for Anki cards itself, say with the following CSS:
Limiting the number of frequency lists¶
/* Only shows the first 2 frequency lists */
span.frequency-group-item:nth-child(n+3) {
display: none;
}
Limiting the number of pitch accent dictionaries¶
The following CSS displays only the first 2 pitch accent dictionaries:
/* Only shows the first 2 pitch accent dictionaries */
li.pronunciation-group:nth-child(n+3) {
display: none;
}
Make the pitch accent dictionary text a bit grey by default, and to make specifically the "NHK" and "大辞泉" white (change these two to any dictionary you find to be of higher quality)
/* Greys out all pitch accent dictionary names */
/* Sets NHK and 大辞泉 pitch accent dictionaries to a white name */
.tag[data-category="pronunciation-dictionary"] {
--tag-text-color: #c8bfdb;
}
.tag[data-details="大辞泉"], .tag[data-details="NHK"] {
--tag-text-color: #FFFFFF;
}
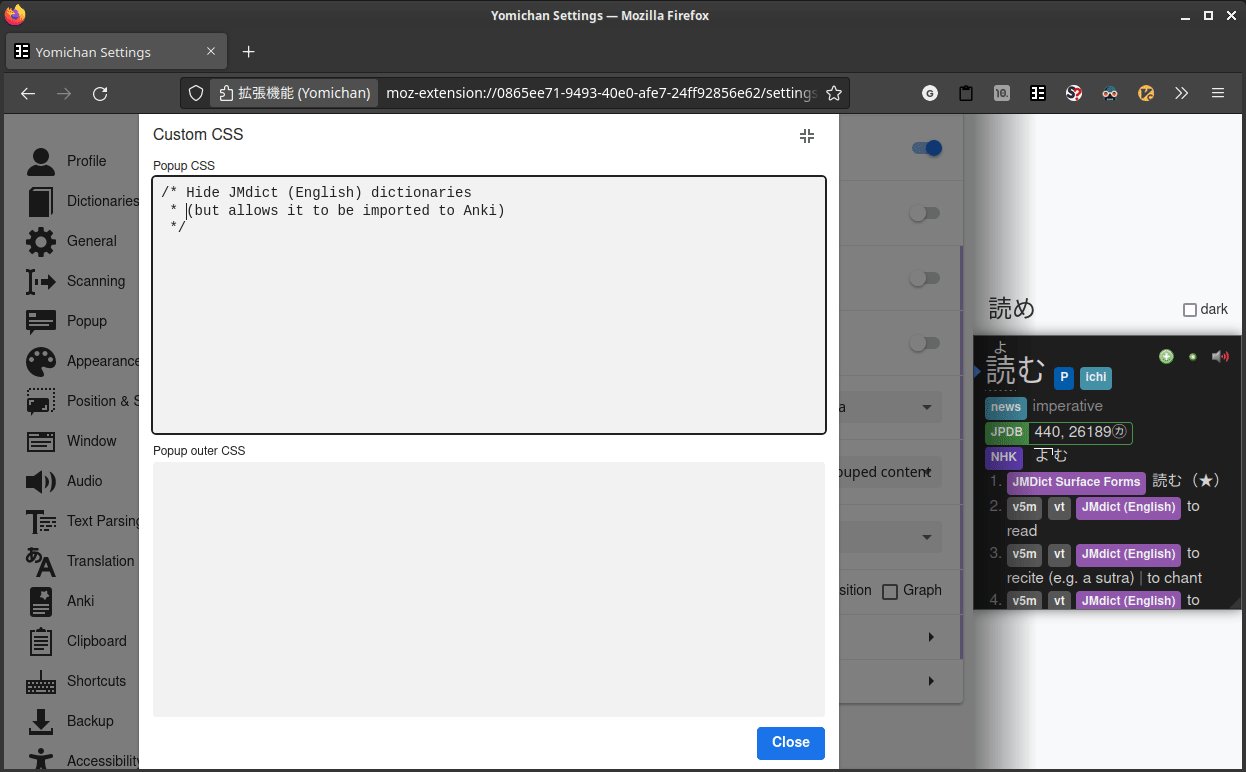
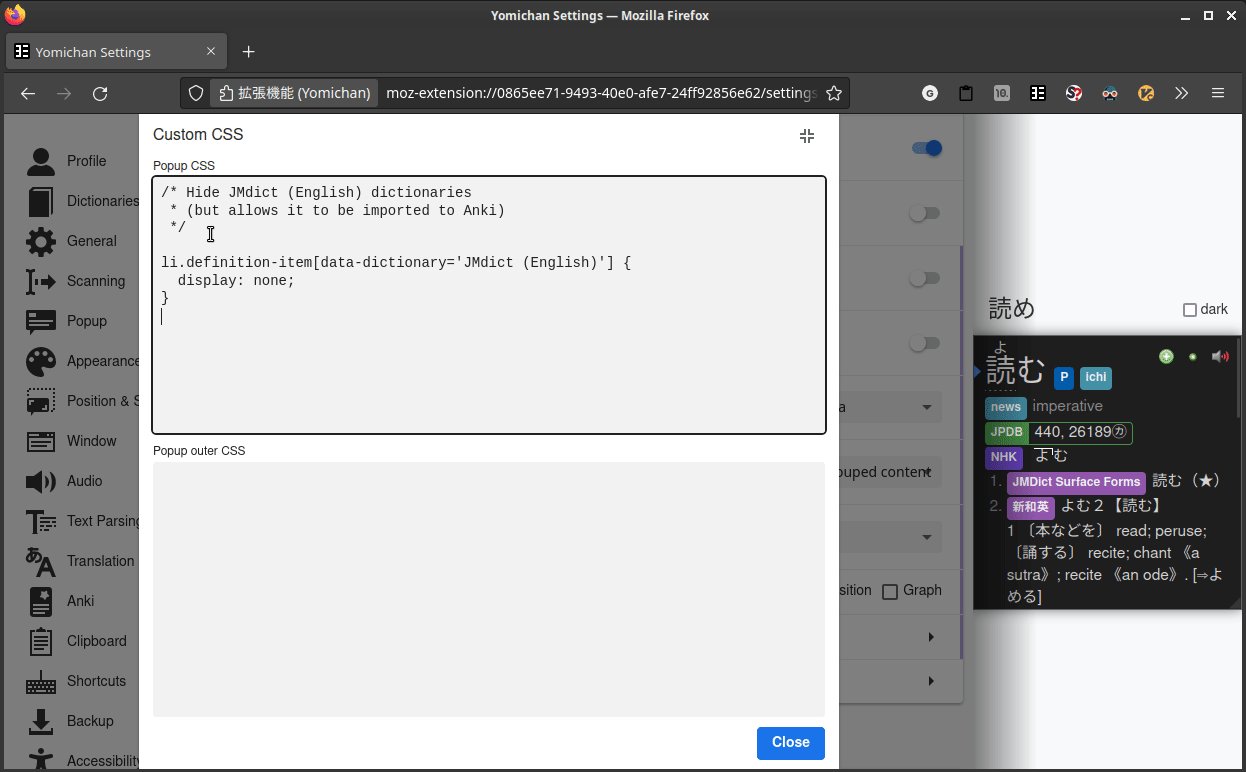
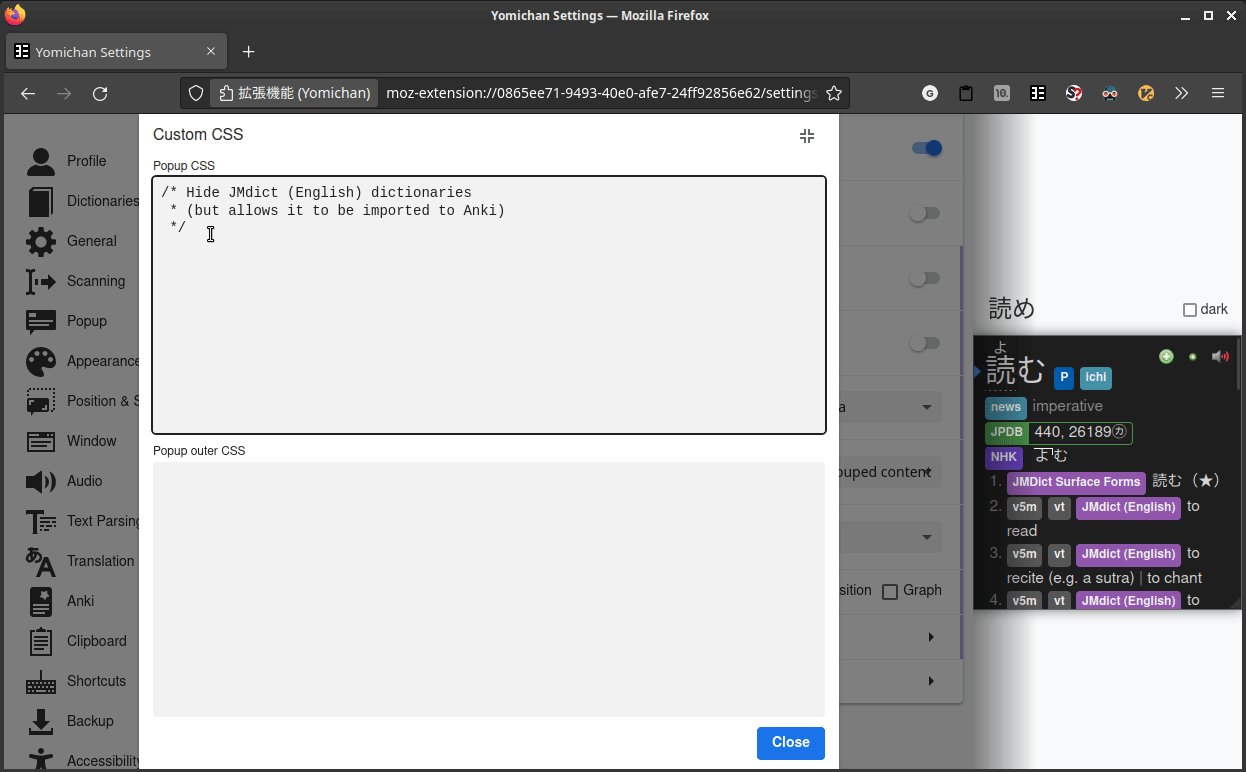
Hide the dictionary, but allow it to be used by Anki¶
The default way to hide a dictionary is by disabling the dictionary
under Yomichan's Dictionaries section.
However, if you disable the dictionary, you cannot export it into Anki,
which is a problem if you are using a bilingual profile but you want to export
monolingual definitions.
Steps:
- Ensure that the dictionary is enabled in your Yomichan profile.
- Add the following CSS for the desired dictionaries (this has to be done for each individual dictionary):
Example CSS for JMdict (click here)
Hide bilingual definitions until hover¶
Add the following CSS for the desired dictionaries (this has to be done for each individual dictionary):
li.definition-item[data-dictionary='DICTIONARY'] .gloss-list {
opacity: 0;
}
li.definition-item[data-dictionary='DICTIONARY']:hover .gloss-list {
opacity: 1;
}
Example CSS for JMdict (click here)
Remove the "Add Reading" button¶
This removes the small green button to add the reading.
Coloring Dictionaries¶
Darius has some CSS here that uniquely colors popular dictionaries.
CSS (Other)¶
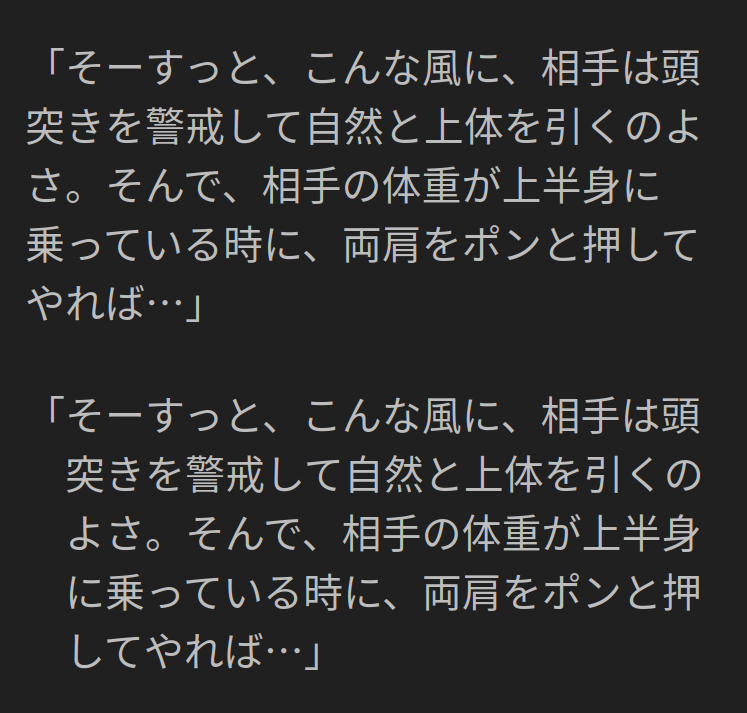
Ensuring 「」 properly quotes the text¶
If your text contains quotes, the following CSS ensures that it is properly stylized:
On the example to the right, the first quote is the standard display without any custom CSS. The second quote is with the aforementioned CSS.
An example JSFiddle can be found here.
Changing the Japanese font on Discord¶
Note
Discord's codebase is always subject to change, so this method may not work in the future.
- Get BetterDiscord so you can use custom CSS.
- In Discord Settings →
Custom CSSsection, add the following:
Example CSS for Noto Sans (click here)
Discord's default CSS (click here)
:lang(ja), :lang(ja-JP) {
--font-primary: "gg sans","Hiragino Sans","ヒラギノ角ゴ ProN W3","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,Osaka,"MS PGothic","Noto Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
--font-display: "gg sans","Hiragino Sans","ヒラギノ角ゴ ProN W3","Hiragino Kaku Gothic ProN",メイリオ,Meiryo,Osaka,"MS PGothic","Noto Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
}
Note
If you are using the browser version of Discord, you can also change the font with the Stylus extension. I personally don't use this, so I'll leave it to the user to figure out the settings. ;)
Changelog
22/12/01: ChangedWhitneytogg sansto match with Discord's new font22/12/05: Added--font-display, added missingNoto Sansto all the fonts
Yomichan Templates / Handlebars¶
Note
If you are using the jp-mining-note template, most things here will likely not be useful for you as the Yomichan templates that comes with the note already contains most of these features and more.
How-To: Edit Yomichan Fields¶
- Navigate to Yomichan Settings.
- Go to the
Ankisection. - Select
Anki card format....
How-To: Edit Yomichan Templates (Handlebars)¶
- Navigate to Yomichan Settings.
- Make sure that advanced settings are turned on (bottom left corner).
- Go to the
Ankisection - Select
Configure Anki card templates...
Grab only the first pitch accent dictionary¶
Adds the following Yomichan Fields:
{pitch-accents-single-dict}: Pitch accent in text (downstep) format{pitch-accent-graphs-single-dict}: Pitch accent in svg graph format{pitch-accent-positions-single-dict}: Pitch accent in positions (number) format
Template code (click here)
{{#*inline "pitch-accent-list-single-dict"}}
{{~#if (op ">" pitchCount 1)~}}<ol>{{~/if~}}
{{~#eachUpTo pitches 1~}}
{{~#each pitches~}}
{{~#if (op ">" ../../pitchCount 1)~}}<li>{{~/if~}}
{{~> pitch-accent-item-disambiguation~}}
{{~> pitch-accent-item format=../../format~}}
{{~#if (op ">" ../../pitchCount 1)~}}</li>{{~/if~}}
{{~/each~}}
{{~else~}}
No pitch accent data
{{~/eachUpTo~}}
{{/inline}}
{{#*inline "pitch-accents-single-dict"}}
{{~> pitch-accent-list-single-dict format='text'~}}
{{/inline}}
{{#*inline "pitch-accent-graphs-single-dict"}}
{{~> pitch-accent-list-single-dict format='graph'~}}
{{/inline}}
{{#*inline "pitch-accent-positions-single-dict"}}
{{~> pitch-accent-list-single-dict format='position'~}}
{{/inline}}
Modified version of the above for Anime Cards (click here)
{{#*inline "pitch-accent-list-single-dict"}}
{{~#if (op ">" pitchCount 1)~}}{{~/if~}}
{{~#eachUpTo pitches 1~}}
{{~#each pitches~}}
{{~#if (op ">" ../../pitchCount 1)~}}{{~/if~}}
{{~> pitch-accent-item-disambiguation~}}
{{~> pitch-accent-item format=../../format~}}
{{~#if (op ">" ../../pitchCount 1)~}}{{~/if~}}
{{~/each~}}
{{~else~}}
{{~/eachUpTo~}}
{{/inline}}
{{#*inline "pitch-accents-single-dict"}}
{{~> pitch-accent-list-single-dict format='text'~}}
{{/inline}}
{{#*inline "pitch-accent-graphs-single-dict"}}
{{~> pitch-accent-list-single-dict format='graph'~}}
{{/inline}}
{{#*inline "pitch-accent-positions-single-dict"}}
{{#regexReplace "<(.|\n)*?>" ""}}{{~> pitch-accent-list-single-dict format='position'~}}{{/regexReplace}}
{{/inline}}
(Thanks An#7416 for the template code. Original message on TMW server).
Export only the selected text (only if text is selected)¶
Adds:
{selection-text-or-glossary}
Tip
I recommend using {jpmn-primary-definition} from the JPMN Handlebars Package
instead of this handlebars, because the handlebars package can do this and much more.
Allows you to export only a section of a glossary by highlighting over it, and uses the glossary by default if you don't have anything highlighted.
Template code (click here)
Note
Related Github issue.
Grab only the first dictionary¶
Adds:
{glossary-first}
Tip
I recommend using {jpmn-primary-definition} from the JPMN Handlebars Package
instead of this handlebars, because the handlebars package can do this and much more.
The following grabs the first dictionary (including every definition within said dictionary).
For further customization on how the first dictionary is selected (say, for automatic bilingual / monolingual separation), see the handlebars code used by jp-mining-note here.
Template code (click here)
{{~#*inline "glossary-first"~}}
{{~#scope~}}
{{~#set "first-dictionary" null}}{{/set~}}
{{~#each definition.definitions~}}
{{~#if (op "===" null (get "first-dictionary"))~}}
{{~#set "first-dictionary" dictionary~}}{{~/set~}}
{{~/if~}}
{{~/each~}}
{{~#if (op "!==" null (get "first-dictionary"))~}}
<div style="text-align: left;"><ol>
{{~#each definition.definitions~}}
{{~#if (op "===" dictionary (get "first-dictionary"))~}}
<li>{{~> glossary-single . brief=../brief noDictionaryTag=../noDictionaryTag ~}}</li>
{{~/if~}}
{{~/each~}}
</ol></div>
{{~/if~}}
{{~/scope~}}
{{~/inline~}}
Automatically highlight the tested word within the sentence upon card creation¶
Option 2: Bold + Styling (recommended)
Yomichan Fields:
Anki Note CSS (the Styling page under the editing card templates page):
If your card template is formatted like
<div class="sentence">{{ Sentence }}</div>:
Option 3: Custom div
Yomichan Fields:
Anki Note CSS:
Note
I personally prefer using Option 2 (bold + styling) over a custom div because it makes editing the note easier. For example, if you want to edit the highlighted region, you only have to bold the desired region (say, with Ctrl+B) instead of having to edit the raw HTML of the field (say, with Ctrl+Shift+X).
See also: How to automatically highlight the targetted word within the sentence for already existing cards.
Plain-Style Sentence Furigana¶
Adds:
{sentence-bolded-furigana-plain}
This does the following:
- Generates plain style furigana on the sentence (e.g. 「 日本語[にほんご]」
- Bolds the added word
To use this in Anki, add furigana: in front of the field within the template code.
For example, if your field is SentenceReading, use {{furigana:SentenceReading}}.
Template code (click here)
{{#*inline "sentence-bolded-furigana-plain"}}
{{~#if definition.cloze~}}
{{~#regexReplace "(<span class=\"term\">)|(</span>)" "" "g"~}}
{{~#regexReplace "<ruby>(.+?)<rt>(.+?)</rt></ruby>" " $1[$2]" "g"~}}
{{~#if (hasMedia "textFurigana" definition.cloze.prefix)~}}
{{~#getMedia "textFurigana" definition.cloze.prefix escape=false}}{{/getMedia~}}
{{~else~}}
{{~definition.cloze.prefix~}}
{{~/if~}}
<b>
{{~#if (hasMedia "textFurigana" definition.cloze.body)~}}
{{~#getMedia "textFurigana" definition.cloze.body escape=false}}{{/getMedia~}}
{{~else~}}
{{~definition.cloze.body~}}
{{~/if~}}
</b>
{{~#if (hasMedia "textFurigana" definition.cloze.suffix)~}}
{{~#getMedia "textFurigana" definition.cloze.suffix escape=false}}{{/getMedia~}}
{{~else~}}
{{~definition.cloze.suffix~}}
{{~/if~}}
{{~/regexReplace~}}
{{~/regexReplace~}}
{{~/if~}}
{{/inline}}
Thanks to Skillesss: for the base code and DaNautics#8833 for finding the above + removing the span classes
Comparisons to alternatives (click here)
-
AJT Furigana can auto-generate furigana on card add and can add furigana to any text within a field even after a card add. However, generating furigana cannot be done within this addon on Android, as this is a PC add-on.
Nonetheless, I recommend keeping AJT Furigana so furigana can be generated even after editing the sentence field.
-
The
{furigana}helper provided by default in Yomichan does not generate plain style furigana, which makes editing furigana more difficult in Anki.
Further Reading¶
Official documentation om Yomichan's templates:
Example template code can be found here: